さすがに丸腰で一人になろうとは思ってません。 今更、社員になろうとも思ってません。
まず最初に手に入れた武器が MacbookPro でした。
でも、武器を手に入れてもそれを使いこなさなければただのガラクタです。おもちゃにもなりません。
スマホアプリを作る!という目的のために私に与えられた使命はまず、Cordovaを使いこなすこと。
まず、Macにも慣れていないのに、いきなりターミナルを使わなければならない。Windowsのコマンドプロンプト的なぁ〜ものでしょうが、コマンドプロンプトだってほとんど使ったことないです。
まだWindowsが主流じゃない頃、MS-DOSというものの時代に触ったような記憶がありますが・・・
cordovaのサイト翻訳されているのだけど、日本語がかなり怪しい気がしてそっちが気になったりして。(でも、翻訳してくれてありがとう!)
$ sudo npm install -g cordova
これでインストールがされたらしい。(その前に何かしらのinstallが必要な場合はミッションに従うといいらしい)
とりあえず
mkDir cordova
ってことで、フォルダを作って
cd cordova
してスタートです。未だに聞いちゃいます。 「cordovaって何?」と。そんな状態で何が出来るんだろう?がいつも疑問ですが、定義がわからなくても何かできるが出来ればいっかが私です。
cordova create XXXX
XXXXという新しいディレクトリを作成して最低限必要な入れ物を用意してくれます。 ハイブリッドアプリに特化?ってことでプラットフォームを最初に指定しちゃいます。が、このディレクトリではまずいらしいので
cd XXXX
cordova platform add browser
とかにしてました。スマホアプリって言ってるのに、まず最初は慣れたところからってことで。
このまま実行をしてみます。
cordova run
browserしか入れてなければこれでいけます。他にも入れてたら、run のあとに続けます。
そうすると・・・

この方が表示されます。これでベースが出来ました。
さて、久しぶりに作ってみましょう。

久しぶりと言うキーワードに必ずつきもの。それは

知らない間にされていたアップデート。
実行するディレクトリはcordovaまで戻します。
この文言通りだと駄目なんですね。
最初にも書いた通り
$ sudo npm install -g cordova
にします。

Password:
これはMacのログインパスワード。 なんかいっぱい出てきてエラーっぽいメッセージがなければ成功なんでしょう。
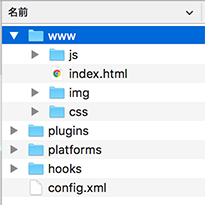
ここまでがベースの構成でフォルダ内は

こんな感じ。
使用するのはwww/index.htmlです。あとは適宜imgやcssにファイルを追加します。
ここでBootstrapを使いたければ、wwwで
bower install bootstrap

これで準備完了〜と行きたいのだけどindex.htmlとjs/index.jsを直さないと怒られるというか、Bootstrapは使えない。ので、index.htmlを開いて
meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *"ここをとりあえず、コメントアウトにしておきます。何をするか決まって設定が出来るようになったら指定するようにした方がいいようです。
link rel="stylesheet" type="text/css" href="bower_components/bootstrap/dist/css/bootstrap.min.css"head内に入れます。
Bootstrapをダウンロードしない場合は「Bootstrap CDN」を使えるようです。 その場合は
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css
こういう入門サイトで練習するときはバージョン違いとかで使えない場合があるみたいで(悩みましたよ。ほんと)書かれているCDNを使用しておいた方が良かったです。まずは慣れるですよね?
これでBootstrapが使えるようになるはずです。
あとはbody内の記述を変更し、js/index.jsのサンプルの記述を削除しておきます。
receivedEvent: function(id) {}
{}内が現在の表示用のサンプルなので、必要に応じてここに記述をしていくことになるようです。(あくまでも素人〜。削除以外したっけ?)
私はJavaScriptもCSSもかじったくらいで自分が何がしたいかを検索して拾ってくるパクリ専門なので詳しいことが全然備わっておりませんでした。なのでまず、入門のところでBootstrapで何が出来るのよをコピペしながらですが、ひとつひとつの要素を知ることが出来ました。
でもね、レスポンシブデザインという概念がまだまだ私には馴染まない。確かに一粒で二度美味しいは依頼側から見たら素晴らしいことでしょうが、私はシンプルデザインより凝ったコテコテデザインが好きだ!(はい。仕事として考えましょう)