
『はてなブログ』オリジナルテーマ作ってみようかな
そろそろ100記事目前。
時間も出来た。
新しいWebサイトを作る前に『はてなブログ』でオリジナルテーマを作るのは、Webサイト作成にも役立つのではないか?
と思い立った2月でした。
2月中に完成できるのか?
こういうのはやる気になればあっという間だということを知っているんだけど。
テーマを作成する準備
まず、なぜオリジナルテーマにしたいのか。
提供されているテーマをカスタマイズしていたけど、表示がイマイチ気に入らない。CSSでってレベルじゃないレベルで気に入らない。 (使わせていただいているのにごめんなさい。だから自分で頑張ります)
こちらで頑張ってみます。(意味の分からない部分は諸先輩のブログを漁ります)
テーマ確認用のブログ開設
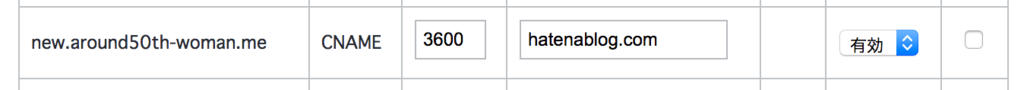
未だによくわかっていない「DNSレコード」の追加をしてまいりました。 私のドメイン管理は「お名前.com」さんなのですが、最初に自分が書いたことを参考にしたら出来るはず!ってことでやってみました。
久しぶりにログインしようとしたらログインできず・・・
パスワードが違うのか?再設定し直す。自分でこんなに毎回変更しているのはセキュリティ的にはいいことなのか?

新しいドメインってことで「new」なんて安易な。ま、これが公開されることはないはずなのでいいのです。
ダッシュボードの

新しいブログを作成をポチっとな。
でもね、想定と違う。なんでこうなんだ?
ドメイン設定がhatenablog

なるほど?まず、hatenablogドメインで作成してからなんだね。だから、「hatenablog.com」は既に使われてるってなるんだ。もう独自ドメインにしてるけど。
なんか「dialy」って言うのは違うかなって思ってこれにしてみた。

このさ、「私はロボットではありません」がうざい。お店の外観をクリックしろとか、柱をクリックしろとか。間違えることもあるけどね。
とりあえずダッシュボードに追加されました。
そっか、こんな感じから始まったんだね。ってオリジナルテーマをこれからどうやるんだ?
とりあえず、ダッシュボードで独自ドメインを設定した。公開先も自分だけってことでね。
サンプルエントリー
カスタムエントリー用の記事が「はてな記法」で準備されているから、それをコピーして最初の記事にして保存してみた。
** 段落 あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
いつも疑問なんだけど、この「あのイーハトヴォ〜」というのは「Hello World」的なものなのか?
CSSを修正したら、この記事を表示してデザインを確認するとよいでしょう
まずは記事の体裁からってことなのか?
どこかをパクるしかないか。自分には全然ないからな。しかもはてな記法だし。
ここまで来て、やっぱりはてなブログだけでは進めるのが厳しいことがわかった。
検索〜
こちらの方のブログ通りに進めさせた頂きます。。。
ということで、自分もTodo入れさせていただきました。
すごいなぁって思うのは、私のリンクはこんな感じ。だけど、SakanaTechさんだと

ただのリンクなのにおしゃれだ。もうお手本だ。こんなのにしたい!
ご挨拶しておかなきゃかしら。
ということで、まずTodoリストも真似っこさせていただきましたので、次に進めさせていただきます。
サンプルエントリーはページャーのこともあるから2つアップしておくのがいいらしい。
保存。
はてなブログさんオススメのサンプルテーマを持ってくる
GitHubから持ってきてどうするんだ?が率直な感想です。
物事をイメージでしか捉えられないので、まずGitHubからファイルを落としてくると勘違いしてました。
が、違いました。
CSSの内容が公開されているから、それをコピーして[デザイン]-[カスタマイズ]-[デザインCSS]にペーストするらしい。
何が変わったのか・・・わからなかった。とりあえず、ローカルのテキストにも貼り付けておいた。
デザインイメージ作成
結局、オリジナルにしてもカスタマイズにしてもCSSなのか?だけなのか?私がやりたいことになるとWordPressでオリジナルでしなきゃなのか?まだわかりません。
何がしたいって、navbarをスクロールしても上部で固定したいんですけど。。。無理ですか?
各CSSの該当箇所の作成からだって
ここで一度終わりにして各CSSで起こそうかな。
だって・・・
だって・・・
どんだけあるのか想定出来ないだもん。
まずはレシポンシブ対応ならスマートフォンの画面サイズから作成すべしってことらしい。
うん。わかる。先月はそれでほんとに困ったもん。
ということで、Google CromeでF12で洗い出してみます。
並行は無理だわ。さすがに。