なぜにできない!?
理想はさ、

こんな感じなわけ。
でも、jQueryのdatepickerでは厳しいのか?
それ以前の問題もあったりするのだけど
プログラム仕様書がないとは言え、エンジニアの「常識」にまかされた感じのプロジェクト。
datepickerの設定がなんか統一感はないわ、意味がわからないわだから、洗い出しをしてみた。
それがそのまま修正対応になっているわけだけど、誕生日の入力は大体の年齢層のところにしておいた方が良くないか?
ってことで調べてみたのだけど、
この辺りがベースになっているのだろうな。
そしてそれ以前の問題は日本語の初期設定がまんま他人様のブログのコピペなんですけど。。。
大丈夫なんだろうか?
日本語の設定はきっとそんなに代わり映えはないのでしょう。
jQuery(function($){
$.datepicker.regional['ja'] = {
closeText: '閉じる',
prevText: '<前',
nextText: '次>',
currentText: '今日',
monthNames: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日','月','火','水','木','金','土'],
dayNamesMin: ['日','月','火','水','木','金','土'],
weekHeader: '週',
dateFormat: 'yy/mm/dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['ja']);
});
だけどね、なぜかそのブログにあったコメントまで入れているのはどう?
アホじゃないのか?
驚くわ。
ま、それはいいとして(よくないですね。はい)
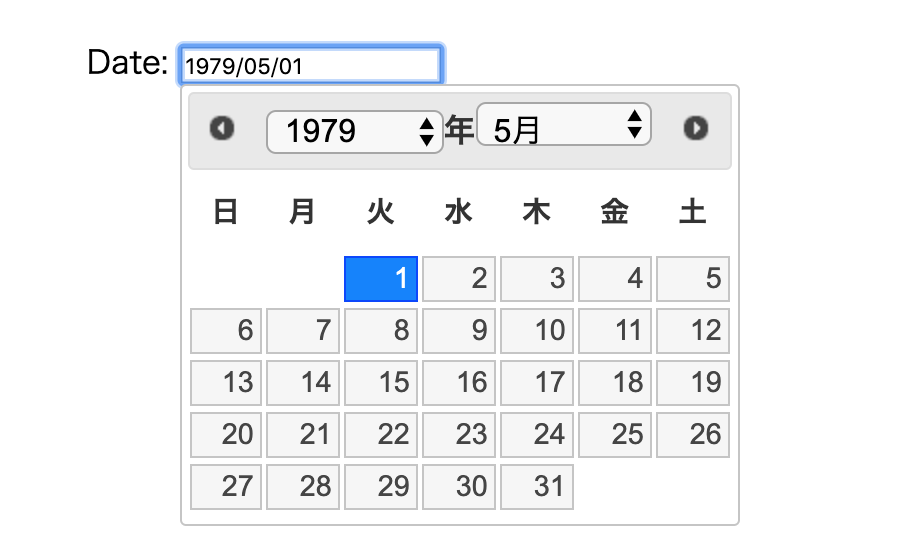
$("#datepicker").datepicker("setDate", "1979/05/01");
としてみたわけです。
こちらのサイトを参考にして。
なのでheadタグのscriptで最初の設定。
changeMonth: true,
changeYear: true,
yearRange: '-100:+0',
bodyタグの最後に日本語の設定をしてからsetDateをしてあげてみた。

うーん。うーん。テキストボックスにセットされちゃうんだ。それは駄目かも・・・
あくまでも年の初期値を「1979」にしたいのだけど。無理なのか?
これだと採用できないなと。
なぜこのdatepickerを採用したのだ?
それ以前の問題のひとつはなぜかyearRangeで2000年前を指定していた。
19年からスタートしていたわ。選択しても採用はされなかったけど。不正な日付扱いなのか?
2019年になったんだよね。
まずまず驚くわ。