誤字だよね?これって・・・
章ごとに書いている人が違うのだろう。
突然、面白い誤字が多発。
JavaScriptにも精通してないような素人にはビビる内容だけどね。
5.3.4 image-falllbackディレクティブの機能追加は要注意
まぁ書かれている内容はいいのです。きっと。
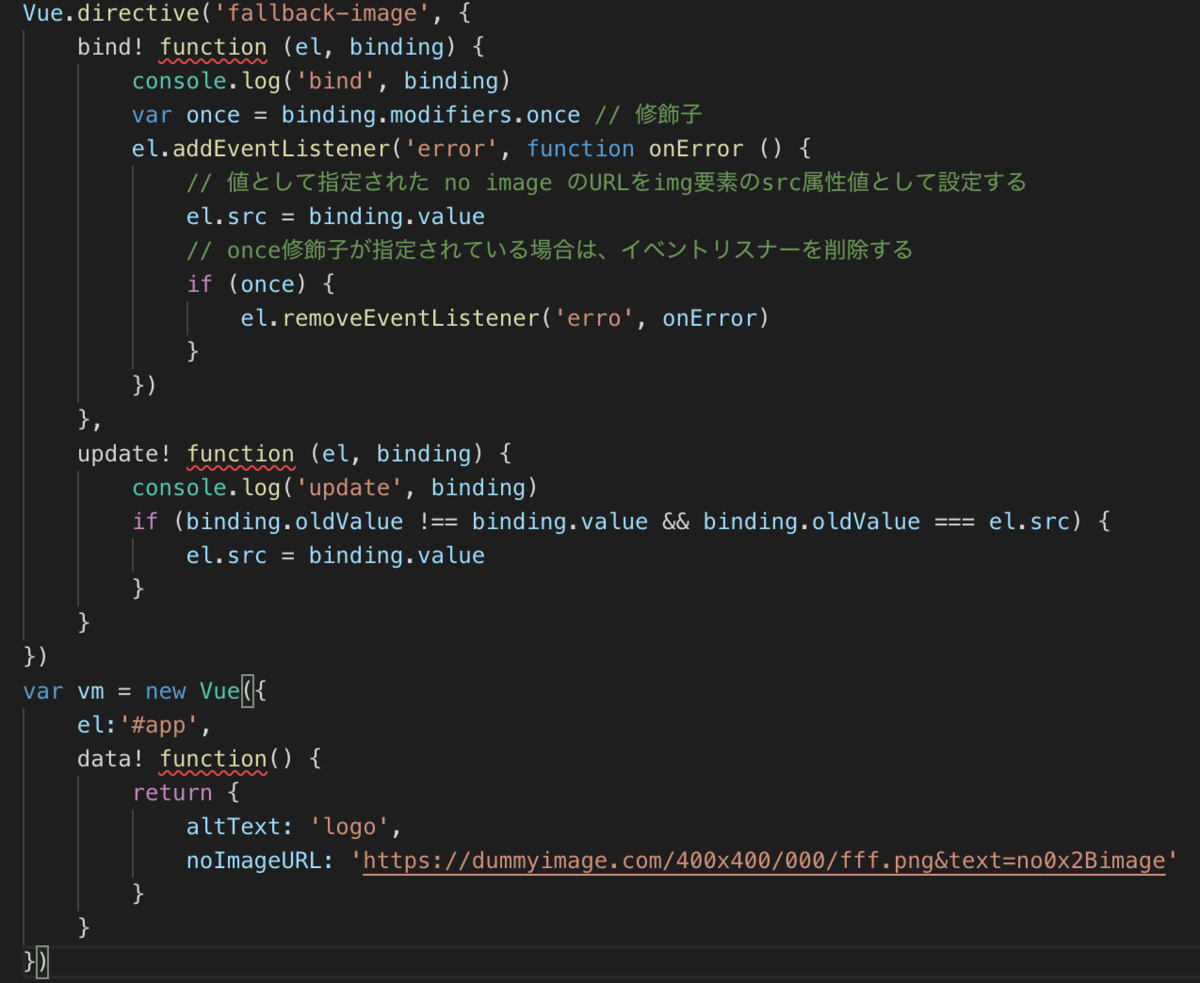
でも、書かれているサンプルコードが初版だとこんな感じ
Vue.directive('fallback-image', {
bind! function (el, binding) {
console.log('bind', binding)
var once = binding.modifiers.once // 修飾子
el.addEventListener('error', function onError () {
// 値として指定された no image のURLをimg要素のsrc属性値として設定する
el.src = binding.value
// once修飾子が指定されている場合は、イベントリスナーを削除する
if (once) {
el.removeEventListener('erro', onError)
}
})
},
update! function (el, binding) {
console.log('update', binding)
if (binding.oldValue !== binding.value && binding.oldValue === el.src) {
el.src = binding.value
}
}
})
var vm = new Vue({
el:'#app',
data! function() {
return {
altText: 'logo',
noImageURL: 'https://dummyimage.com/400x400/000/fff.png&text=no0x2Bimage'
}
}
})
間違え探しのような感じだよね。
自分はVisual Studio Codeで書いているから、

「何かが違う?」を察知出来ますが、最初は意味がわからなかったのです。
が、突然
bind!って出来るのか?的な感じなんだけど、エディタではNoなわけだから、bind:にしたらOKになったのでそうなんだよねって理解するわけだけど。
しかも3箇所。
どういうミス?そっちが気になってしまった。
元ネタをどういう感じで作ってるのだろう?とか知りたくなってしまう。
先日も保険の契約をしようとしたらイントラに接続しているのに、ブラウザだけ立ち上がって中が真っ白の状態のシステムに困る知人って構図。
保険屋さんなだけだから使っているシステムに詳しいわけでもなんでもない。
彼女の自宅で契約しようとしていたから、検証で状況見てみたら「アクセスできません」って。
DBサーバーが落ちてる感じだわね。。。
まぁ他人様のシステムだからそれ以上見ませんでしたけどね。
そして彼女は上司の方へ連絡し、システムの方へ連絡し、その頃には状況は良くなっていて、次の問題になっていたようなんだけど。
なんてことはない、オペレーション操作の確認的な。
さて、何事も鵜呑みにすることはいけない。
それに気づけるようにしてなきゃいけない。
それでも・・・知らないことを知ろうとしている段階では見極めがきついね。