公開する前に
設定をしたらショップ名だけが表示された素っ気ない画面が表示される。

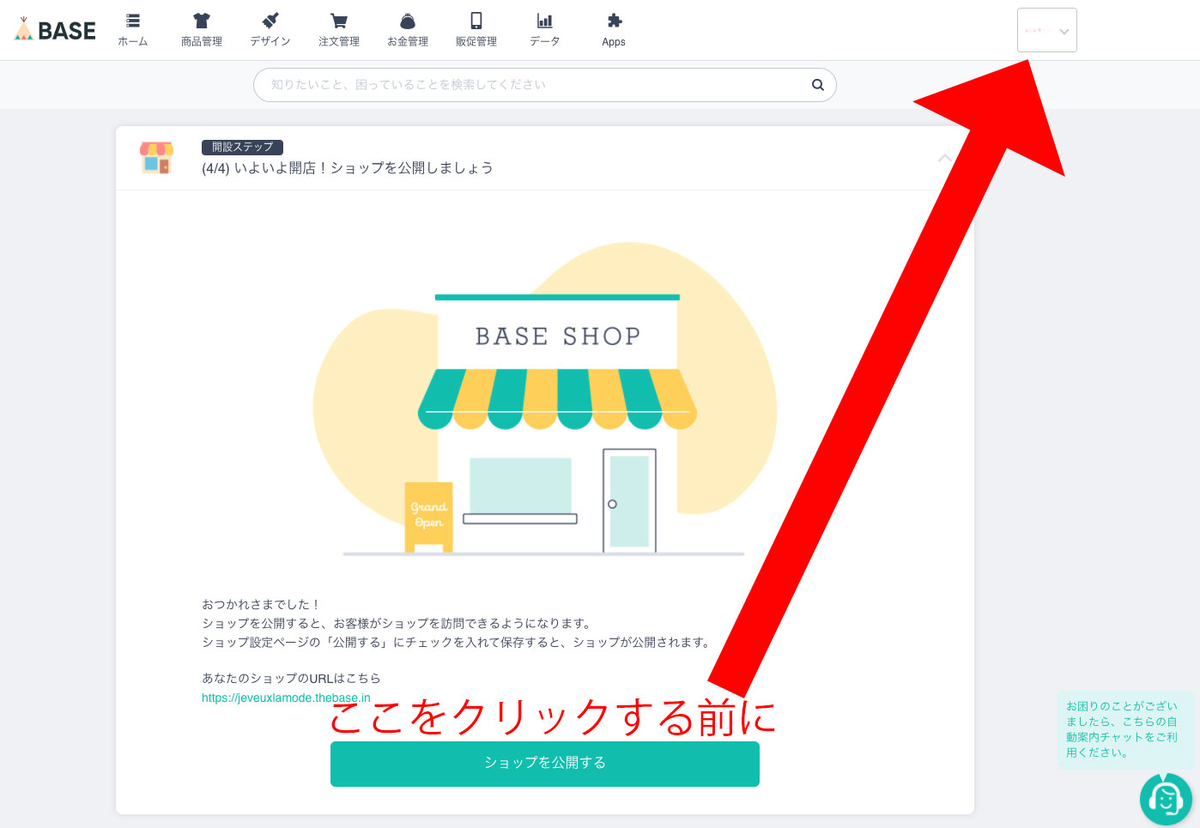
とりあえず、「ショップを公開する」をクリックをする前に右上の設定を確認しましょう。

公開の設定

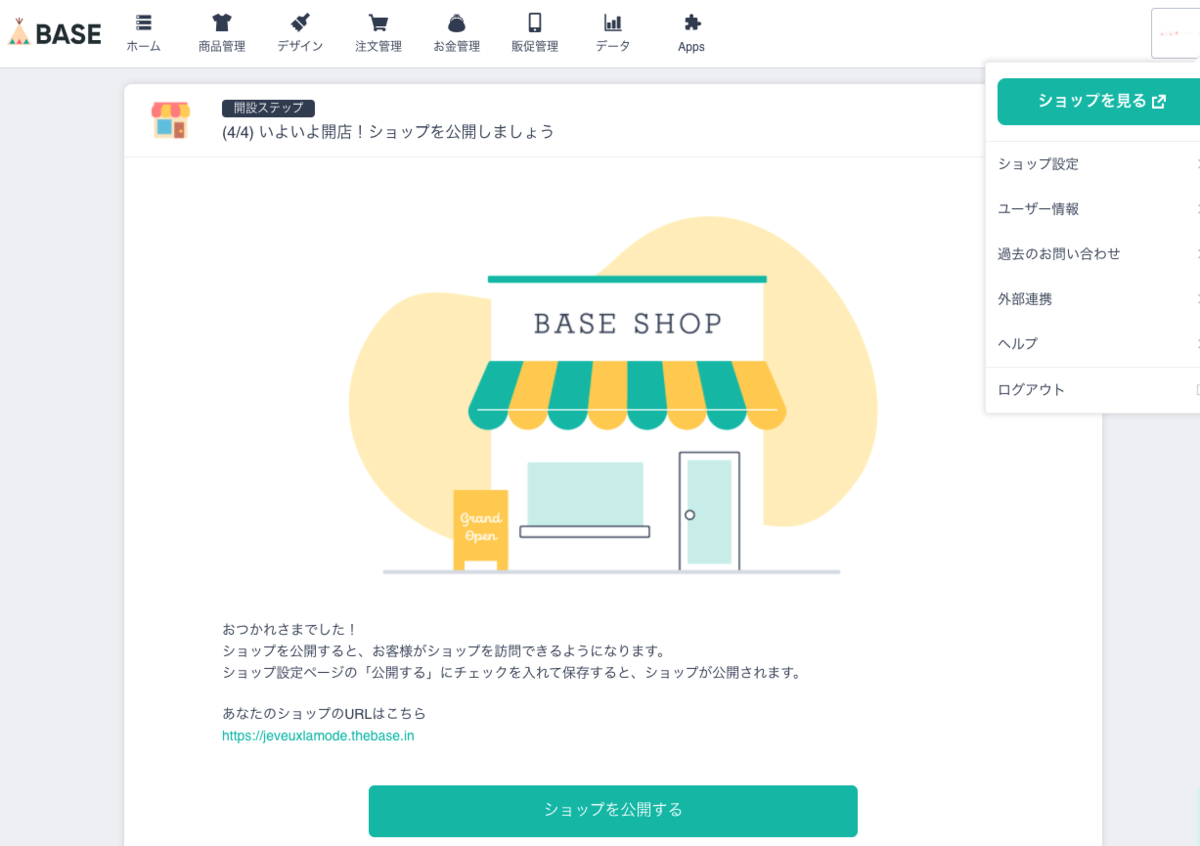
「ショップ設定」をクリック。

「ショップの公開状況」のチェックを外しておく。
「アプリ掲載」のチェックもまだ外しておく。
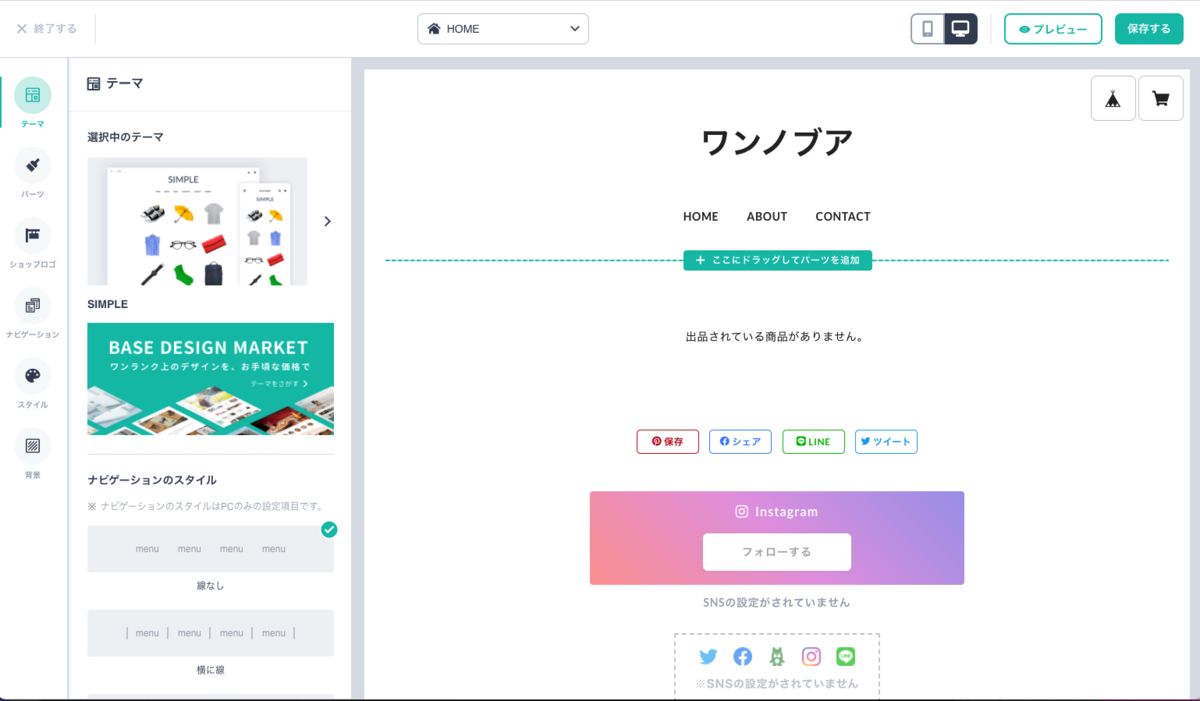
この状態で、ヘッダにある「デザイン」をクリックする。

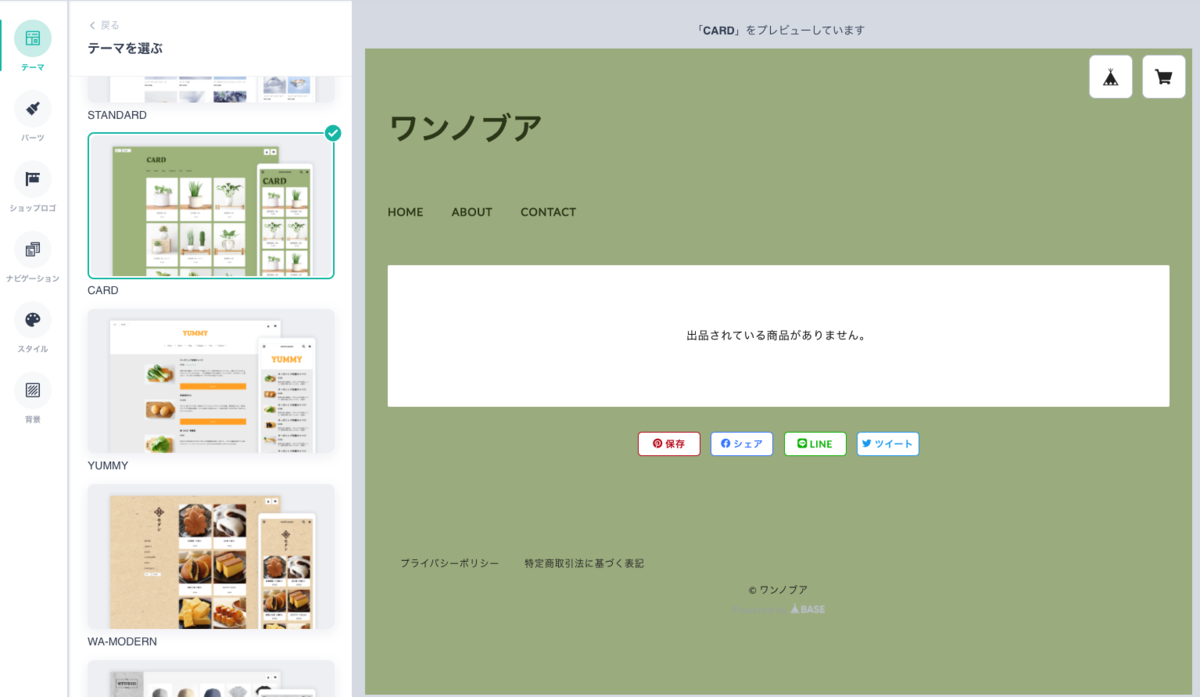
こんな画面になる。まずは、【テーマ】を選んでみる。
無料で提供されているテーマの中で自分のショップイメージに近いものを選ぶといい。
私は最初は「CARD」を選択してみた。

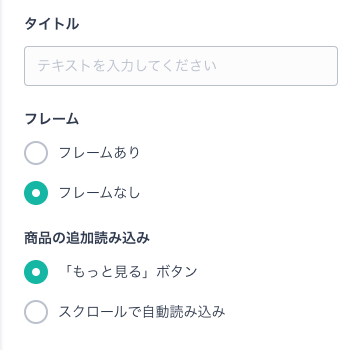
その場合、ナビバーの状況を選択出来る。



デフォルト、縦線、上下線って感じだけでもイメージが変わる。
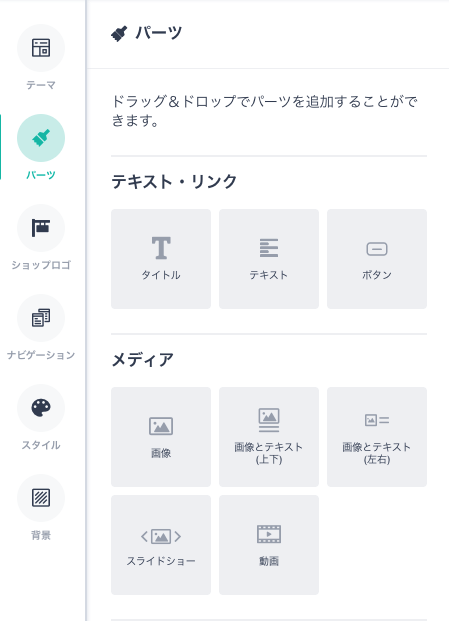
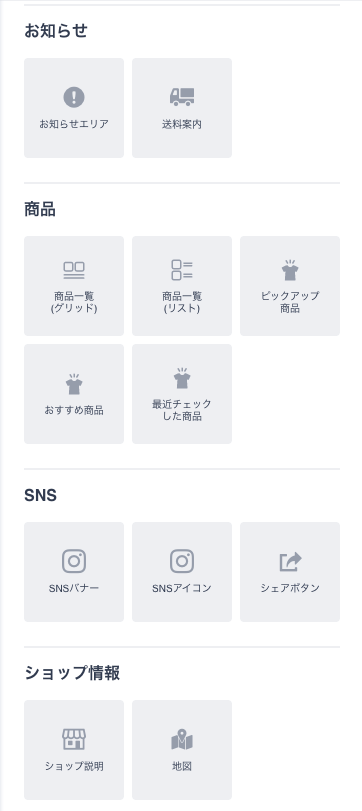
【パーツ】を選択してみる。


ここでは「メディア」の「画像」を設定してみた。「画像とテキスト(上下)」がいいかなと。


ここで商品情報の表示が決められるのかな?
商品の情報は実はここではないんだよね。ここはあくまでも「デザイン」だから、商品登録はホームのナビバーの「商品管理」で登録することになる。
多分、ここで「ショップロゴ」を作るといいのだろうけど、私は背景を決めたかったので、【背景】を決めた。
決めたテーマはあくまでも配置に対するものであって、「色」とかで独自性を出すものだと思う。背景の色があって、ロゴの色も決まるのかなって。まぁ普通だったら、最初に画面イメージを作成してってことなんだろうけど、そんな手間をしなくても直感的に作成が可能になっていると思うので、選択できるものを利用してみる。
背景を画像に変更してみた。

うーん、文字のスタイルが・・・ってロゴデザインになるんだけど、まず【スタイル】決めちゃおう!ってことで。

今までの文字はデフォルトスタイルだから「ヒラギノ角ゴ / Lato」

「Noto Serif / Times New Roman」

「遊ゴシック / Lato」

「ヒラギノ角ゴシック / Times New Roman」
タイトルはゴシックがいいか、Noto Serifがいいかってことになるのかな。 英字はLatoかTimes New Romanかって違いね。
まぁこれだとタイトルはやっぱり寂しいから、ロゴを作ろう!ってことで【ショップロゴ】もすごく簡単に出来た。
【ショップロゴ】を選択すると、「画像を選択する」か「オリジナルロゴを作成する」かになる。
すでに画像を持っている場合には「画像を選択する」をスライドさせて画像を選択するといいと思う。
そんなのないわってことになれば、「オリジナルロゴを作成する」をクリックする。

まず、「インストール」をすることで使用が出来るらしいので、「インストール」をクリックする。
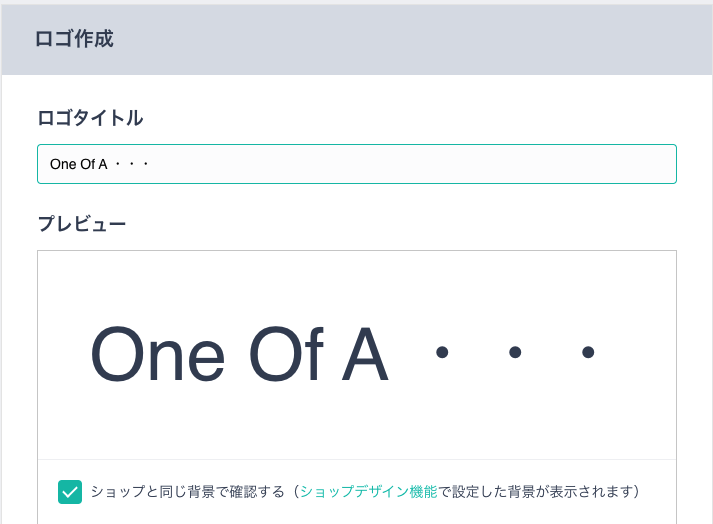
そうすると既に決まっているショップ名が表示された状態で表示される。


と表示されるから、サイズやカラーを選択してみる。
カラーは「色を選択」をクリックすると規定色以外にも色の指定が可能だった。
フォントについては、表から選択すると案外いい感じだ。
プレビューで確認して良さそうだったら「このロゴをショップに設定する」をクリックするといいのだと思うのだけど、私は全然表示されなかったので(時間がかかるのかもしれない)「ロゴ画像をダウンロード」を選択して、ダウンロードした。
そして、再度、「画像を選択する」で表示するような感じで。
まぁ表示されたらいいのです。
ここでプレビューをしておおまかなイメージを確認してみた。
私は「がま口」というアイテムなのだけど、一口に「がま口」と言っても、カテゴリーがある。
カテゴリー分けしたいよねってことで、また「テーマ」から選び直しになった。
最初に選択した「CARD」では多分、ナビバーに「CATEGORY」が出来て、その中にカテゴリー一覧が表示になるけど、それってあまり商品販売には向いてないよね?って思ったんだよね。
なので、左にカテゴリーが表示されるようなテーマがいいなと。
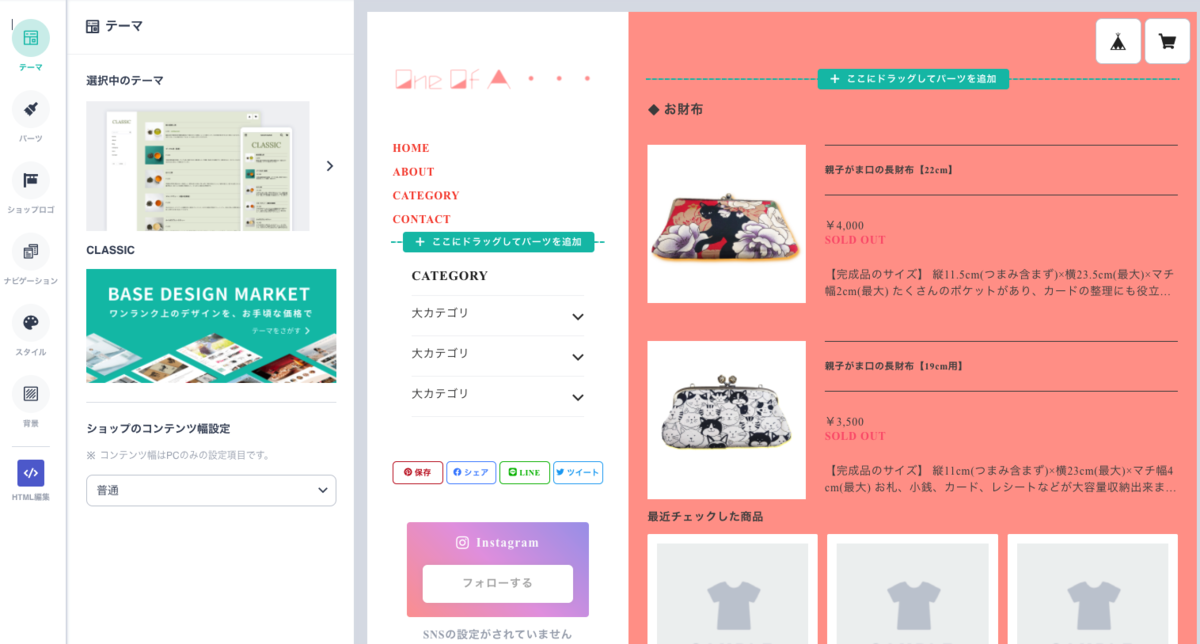
「CLASSIC」にして、カテゴリーを入れられるようにしてみた。

このテーマにするとまた違う編集が出来るようになる。
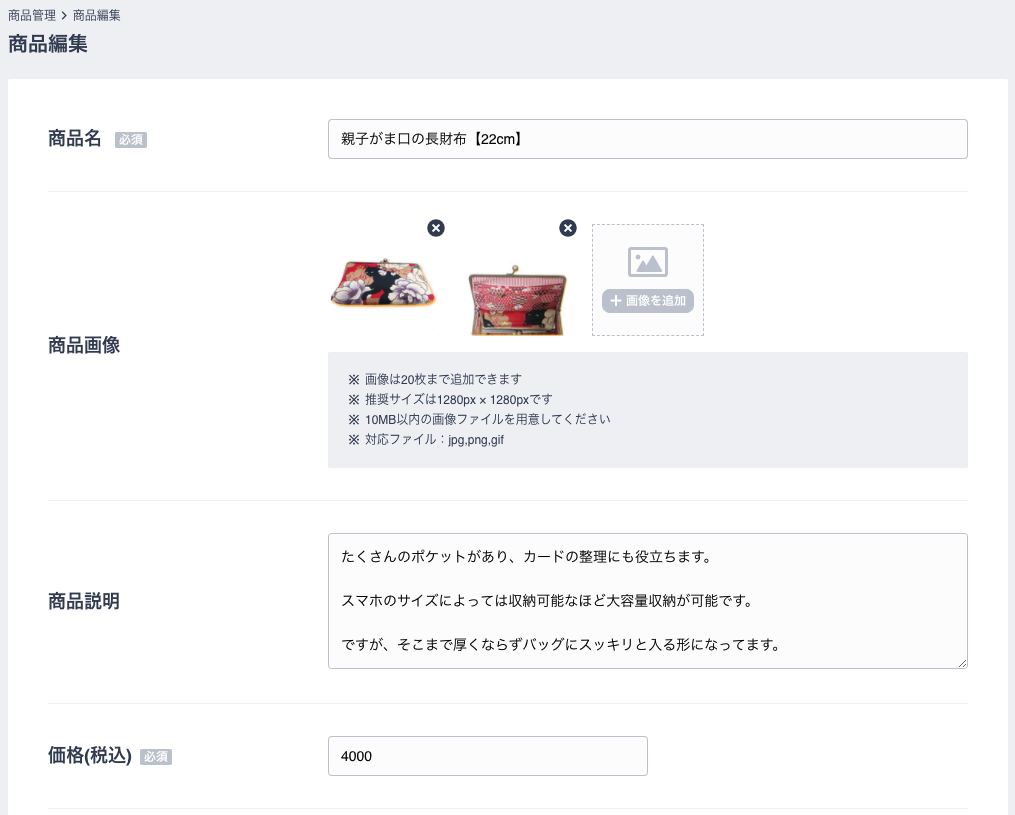
そして、「商品管理」に商品も登録した。

「商品を登録する」をクリックする。


カテゴリについては先に準備をしておかないとここに表示がされない。 が、あとで「更新」することが可能らしい。(この画面は更新)
この状態のプレビューが

こんな感じになった。
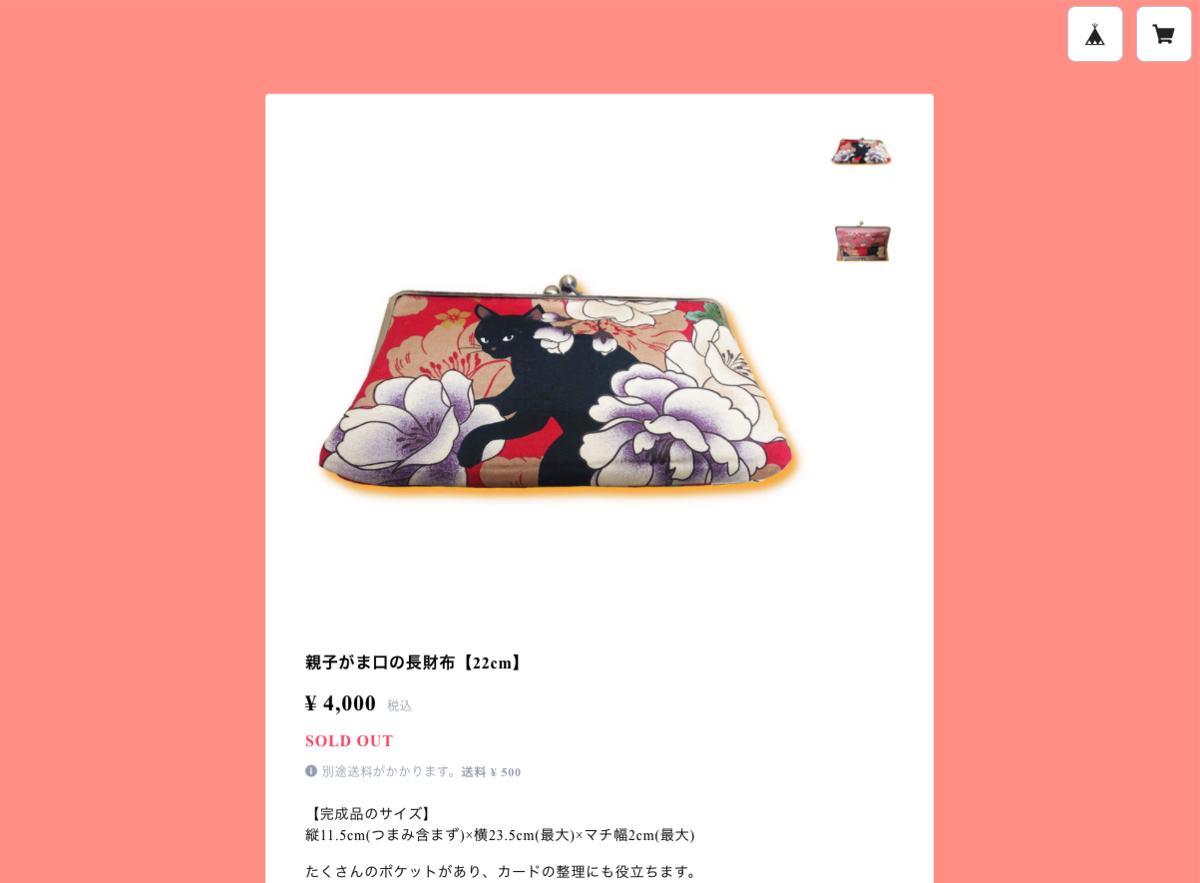
商品をクリックすると


こんな感じで。今、在庫0にしてるからね。
すごいね。簡単にここまでできちゃうなんて。
あと少し商品登録して公開してみようかな。