まずは基本から
去年の暮れからいろんなWeb学習をしてきて思ったこと。
それは知っているじゃなくてそのサイトの一番最初の部分からやること。
そうすると、そこには自分が知らなかったことがある。
エディタ
こちらではまず、「CotEditor」をインストールする。
エディタなんて何でもいいんでしょうが、まぁオススメのものを使ってみるのもいいのかもと思ってまず入れる。
が、途中で「ATOM」をインストール。
英語表記のままでわかりづらかったから、別サイトで日本語化にする方法を調べる。

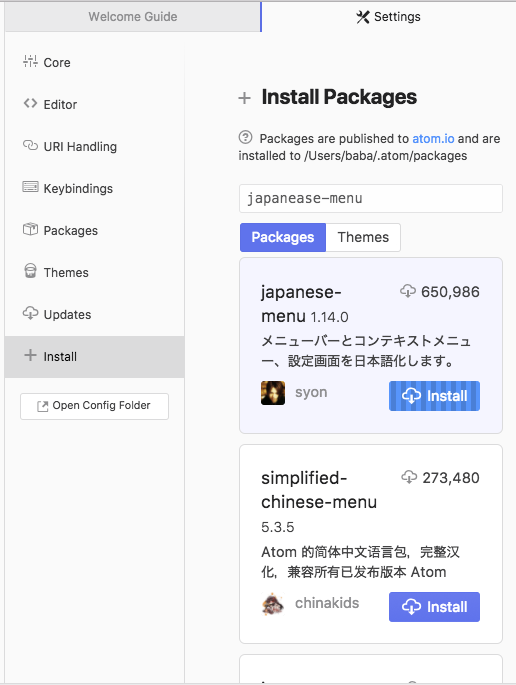
調べたサイトはWindows向けで若干違っていたのだけど、Macだと[Atom] - [Preferences...] - [Install]の場面で
「japanese-menu」
としてInstallをクリックして、再度開いたら日本語メニューになってる。
それ以上のこともあるみたいだけど、ま、日本語化されているだけで十分。
HTML・CSSってことで、まぁ基本の部分。
自分が覚えた頃2000年はネットで情報があるわけもなく、ポケットリファレンスを見て入力した。

HTML ポケットリファレンス (POCKET REFERENCE)
- 作者: シーズ
- 出版社/メーカー: 技術評論社
- 発売日: 1997/03/10
- メディア: 単行本
- この商品を含むブログを見る
CSSは・・・した記憶はない。
その頃とHTMLは大きくは変わっていないが、便利になったという感じ。
そして、このサイトの使い勝手感を確かめるってことにもいい。
知っている内容で慣れていかないと厳しい。
まず、こちらのサイトはYouTubeで動画を流している。
そのため、文字が見づらい。
「これを入力してみてください」ってことなんだけど、コピペできるわけもなく、画素が粗いから拡大しても見づらい。

虫メガネツールを覚えるためにいいかもしれないけど、固定するわけではないから、ボケ防止か?
最終的には24インチモニタで全画面表示してそこにエディタも表示させることが出来たから良かったけど、ノートだと難しそうな気がする。
全19レッスンで最後の4レッスンで実際にHPを作成する。
そこでも画像を指定されたアドレスからとってくるのだけど、表示されている部分だけを入力しても望んでいるサイトにならない。
「http://」が表示されていないからそこは割愛して入力したら、なぜか「http://pro.」と変換されてしまっていた。
でも、それはねわからないよ。
で、すぐにお問い合わせしたらかなりすぐに返答がきた。
「入力したアドレスが違ってます」と。
そのメールのアドレスをクリックしたら、今度は「500 Internet Server Error」
なんなんだ〜!!!
と思ってアドレスを見たら、やっぱり「http://pro.」と勝手に変換されている。
だから、メールに記載されたアドレスをコピペしたらやっと望んでる画面が表示された。
って流れをだよ?
まるで何も知らない人が体験したらどう思う?
と思ってしまうわけです。
どのサイトも導入部分に気を配らなすぎ。
「侍エンジニアリング」はCloud9を導入する動画だったけど、その時点で既にAWS Cloud9になってたから、動画とまるで違うわけで。
これがきっと無料サイトだったらそこまで気にしないが、かなりな金額を徴収していてそれでは困るでしょって話だった。
そしてこちらも。
それなりの部費を徴収しているならもう少しわかりやすくして欲しい。
内容よりも周辺環境。
私はそのURLで取得したページを表示してそのコードを使ってそのコードの意味だけを知るようにしたからいいけど。
これから先もそうしたいけど、どのタイミングで次にいけるのか?
飛び飛びに出来ないようにロックがかかってるのが気になるな。
15タイトル。知っているをより知ってるにするためにやっていこうっと。